5 der besten Firefox Quantum Add-ons für Web-Entwickler
Eine wachsende Zahl von Web-Entwicklern hat in den letzten Monaten auf Firefox umgestellt, nachdem Firefox Quantum veröffentlicht wurde, nachdem es die Leistung auf Augenhöhe mit Google Chrome gebracht hatte.
Obwohl Firefox standardmäßig innovative Werkzeuge wie den CSS Grid Inspector für Entwickler bietet, ist es immer noch möglich, dem Browser durch sein Add-On-Ökosystem weitere interessante Funktionen hinzuzufügen.
In diesem Sinne, hier sind ein paar Erweiterungen, die Sie ausprobieren sollten, wenn Sie Firefox für die Webentwicklung verwenden.
Related : 26 Firefox Quantum Über: Config Tricks, die Sie lernen müssen
1. Kompatibler Bericht

Mit Compat Report können Sie mögliche Probleme mit der Browserkompatibilität bei der Entwicklung von Websites oder Webanwendungen erkennen. Dies funktioniert momentan nur für CSS.
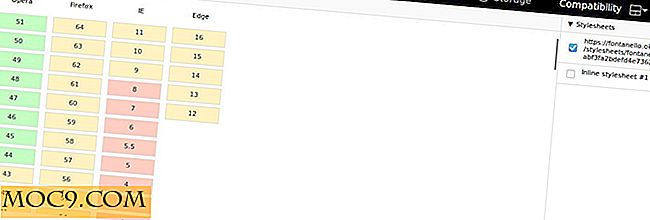
Sobald Sie die Erweiterung installiert haben, wird den Entwicklertools ein neues Fenster "Kompatibilität" hinzugefügt. Von dort aus können Sie sehen, wie eine bestimmte Site in jedem der wichtigsten Browser ausgeführt werden soll
Browserversionen ohne Kompatibilitätsprobleme sind grün, solche mit einigen Problemen in gelb und solche mit mehreren in rot. Sie können in bestimmte Browserversionen eintauchen, um die genauen CSS-Regeln zu sehen, die die Probleme verursachen.
2. JSON Lite
Wenn Sie häufig mit JSON-APIs arbeiten, ist es möglicherweise mühsam, JSON-Daten im Browser anzuzeigen. Dies liegt daran, dass der Browser das Format nicht richtig formatiert, was es schwer lesbar macht.

JSON Lite behebt dieses Problem, indem es JSON- und JSONP-Antworten mit der richtigen Syntaxhervorhebung und einer Knotenkollasierungsfunktion formatiert, die bei der Untersuchung riesiger JSON-Daten hilfreich ist.

Wenn Sie nicht alle Funktionen von JSON Lite benötigen, können Sie einfach den integrierten JSON-Viewer in Firefox aktivieren, indem Sie in der Adressleiste "about: config" eingeben und dann nach devtools.jsonview.enabled suchen. Setzen Sie sie auf "true", indem Sie auf die Option doppelklicken und dann eine JSON-Datei in Ihren Browser laden, um das Ergebnis zu sehen.

3. Reagieren Devtools

React ist heute eine der beliebtesten Bibliotheken im Web-Entwicklungs-Ökosystem. Wenn Sie Webanwendungen mit React entwickeln, werden Sie viel Wert darauf sehen, dass Sie die Browsererweiterung verwenden, um Ihren Code zu debuggen.
Nach der Installation können Sie den React-Code auf jeder Website, die ihn verwendet, untersuchen. Das Add-On-Symbol wird in der Symbolleiste des Browsers angezeigt. Außerdem wird neben den anderen DevTools-Panels ein React-Tab angezeigt. Das React-Panel ermöglicht es, einen React-Baum zu untersuchen, einschließlich der Komponentenhierarchie, Requisiten, des Status und mehr.
Sie können auch Vue.js Devtools und Redux DevTools installieren, wenn Sie mit beiden Bibliotheken arbeiten.
Verwandte : Wie man die Firefox Quantum New Tab Page anpassen und es noch besser machen
4. Fontanello

Fontanello bietet eine sehr schnelle Möglichkeit, Schriften auf jeder Website zu identifizieren. Mit diesem Add-On müssen Sie die Devtools nicht mehr öffnen, nur um herauszufinden, welche Schriftart eine Website verwendet. Fontanello zeigt die grundlegenden typografischen Textstile im Kontextmenü von Firefox an.
5. Wappalyzer

Haben Sie sich jemals gefragt, welche Technologien zum Aufbau Ihrer Lieblingswebsites verwendet werden? Wappalyzer kann Ihnen diese Informationen mit einem Klick zur Verfügung stellen. Es kann verschiedene Content-Management-Systeme, E-Commerce-Plattformen, Webserver, JavaScript-Frameworks, Datenbank-Software, Analyse-Tools und vieles mehr erkennen.
Aufwickeln
Wenn Sie Ihren Entwicklungsworkflow verbessern möchten, können Sie mit den oben genannten Erweiterungen nichts falsch machen. Vergessen Sie nicht, Ihre Favoriten im Kommentarbereich zu teilen.
Dieser Artikel wurde erstmals im Oktober 2010 veröffentlicht und im März 2018 aktualisiert.