Erstellen Sie einfach eine Web App mit Wix Code
Dies ist ein gesponserter Artikel und wurde von Wix ermöglicht. Die tatsächlichen Inhalte und Meinungen sind die einzigen Ansichten des Autors, der redaktionelle Unabhängigkeit bewahrt, auch wenn ein Beitrag gesponsert wird.
Wenn Sie als Entwickler eine Website erstellen, können Sie den DIY-Ansatz verwenden und alles selbst programmieren und hosten. Wenn Sie wie die meisten von uns ein Endanwender / Verbraucher sind, können Sie mit einer Web-Builder-Software schöne Websites mit nur wenigen Klicks erstellen.
Wix gehört zu letzterem, da es ein Web Builder ist, mit dem Sie mit nur wenigen Mausklicks kostenlos schöne Webseiten erstellen können. Aber mit der Einführung von Wix-Code hat es die Grenzen zwischen sich selbst und die Verwendung eines Web-Builders verwischt. Sie können jetzt beides tun.
Wenn Sie eine Web-App oder eine dynamische Website erstellen, müssen Sie komplizierte technische Fachausdrücke wie Datenbanken, Formulare und Javascripts verwenden, um eine interaktive Website zu erstellen. Die meisten Web-Builder stellen solche Tools nicht zur Verfügung, da sie ihre App um einiges komplizierter machen.
Wix Code fügt solche Dinge zu seinen bestehenden Web-Building-Tools ohne die Komplikation hinzu. Es bietet verschiedene Vorlagen für Sie, um Ihre Datenbanken und Formulare zu erstellen und zu verwalten. Sie können auch JavaScript-Code zu Ihrer Site hinzufügen. Das Beste daran ist, dass Sie die dynamische Seitenfunktion nutzen können, um Inhalte aus der Datenbank schnell zu füllen, sodass sie eher einem Content Management System als einem Website-Builder ähnelt.
Im folgenden Beispiel erstellen wir ein einfaches Make Tech Easier-Blog und fügen ihm dynamische Funktionen aus Wix Code hinzu.
Einrichten einer neuen Site mit Wix
Angenommen, Sie sind neu bei Wix, können Sie beginnen, indem Sie sich für ein Konto bei Wix anmelden. Sobald Sie ein Konto erstellt haben, werden Sie aufgefordert, Ihre Website zu erstellen.
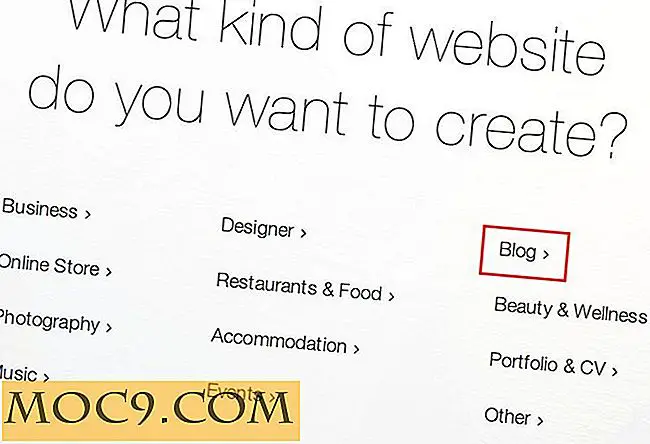
Als Nächstes werden Sie aufgefordert, den Typ der Website auszuwählen, die Sie erstellen möchten. Da ich einen Make Tech Easier Blog repliziere, habe ich die Option "Blog" ausgewählt.

Der nächste Bildschirm fragt, wie Sie Ihre Website erstellen möchten.

Wix ADI verwendet künstliche Intelligenz, um automatisch eine Website für Sie zu erstellen. Wenn Sie lieber manuell arbeiten möchten, wählen Sie die Wix-Editor-Methode. (Um auf Wix Code zugreifen zu können, müssen Sie Letzteres verwenden. Wenn Sie Wix ADI gewählt haben, können Sie später noch in den Editor-Modus wechseln.)
In diesem Beispiel habe ich den Wix-Editor verwendet, da ich die vollständige Kontrolle über das Erscheinungsbild der Website haben wollte. Von dort können Sie mit einer Vorlage beginnen. (Es gibt Tausende von ihnen.)

Um es einfach zu halten, habe ich mit einer leeren Vorlage mit einem klassischen Layout begonnen. Das folgende Bild ist wie es aussieht.

Zugriff auf Wix-Code
Um auf Wix Code zuzugreifen, gehen Sie auf "Extras" und aktivieren Sie die Option "Entwickler-Tools".
Sie sehen nun eine neue Spalte "Site-Struktur". Hier können Sie auf alle Wix Code-Funktionen zugreifen.

Erstellen von Datenbanken zum Speichern von Posts
Eine der großartigen Funktionen von Wix Code ist die Datenbankfunktion, mit der Sie Datenbanken (auch Collection) erstellen und darin Daten speichern können. Für einen Blog müssen wir eine Datenbank erstellen, in der alle unsere Posts gespeichert werden. Klicken Sie im Bereich Datenbank auf "Neue Sammlung hinzufügen". Geben Sie Ihrer Sammlung einen Namen und geben Sie ihren Zweck an. Es gibt verschiedene Datenbanktypen, aus denen Sie auswählen können, z. B. benutzergenerierte Inhalte, Mitgliedereinreichungen, private Daten usw.

Sobald die Sammlung erstellt wurde, können Sie Felder und Daten hinzufügen.

Was wir erstellt haben, ist eine Posts-Datenbank, die den Titel, den Inhalt, das Veröffentlichungsdatum und verschiedene Aspekte eines Blogposts enthält. Als nächstes müssen wir den Datenbankinhalt zur Hauptwebsite auffüllen.
Dynamische Seiten
Dynamische Seiten ähneln eher einer Vorlagenseite, auf der Sie ein Design erstellen und es mit der Datenbank verbinden können. Es füllt automatisch alle Elemente in Ihrer Datenbank mit der ersten Seite unter ihren eigenen URLs. Zum Beispiel haben wir sechs Posts in der Datenbank. Mit einer einzigen dynamischen Seite können wir alle Posts auf der Hauptseite anzeigen. Dies erspart Ihnen den Aufwand, eine einzelne Seite für jeden Beitrag manuell zu erstellen. Es gibt zwei Arten von dynamischen Seiten im Wix-Code: Der eine ist für die Anzeige eines einzelnen Elements, der andere für die Kategorie (eine Sammlung ähnlicher Elemente in einer Liste).
Im Folgenden wird gezeigt, wie dynamische Seiten erstellt und mit der Site verknüpft werden.
1. Klicken Sie in der schwebenden Werkzeugleiste auf das erste Symbol und wählen Sie "Dynamische Seiten". Klicken Sie auf die Schaltfläche "Zur Website hinzufügen".

2. Wählen Sie "Gegenstandsseite" aus dem Popup.

3. Wählen Sie in der URL das Feld (in der Datenbank) aus, das für die URL verwendet werden soll. In diesem Fall habe ich den "Titel" als URL festgelegt.

4. Entwerfen Sie als Nächstes die Seite und fügen Sie Felder aus der Datenbank hinzu. Mit jedem Element, das Sie auf die Seite ziehen, können Sie auf die Schaltfläche "Mit Daten verbinden" klicken, um es mit dem Feld aus der Datenbank zu verknüpfen. Zum Beispiel habe ich ein "Header 1" -Element auf die Seite gezogen und mit dem "Title" -Feld in der Posts-Datenbank verknüpft.

Und ich tat das gleiche für das vorgestellte Bild, den Post-Inhalt usw.

5. Sobald Sie mit dem Design fertig sind, können Sie eine Vorschau anzeigen und sehen, wie es am Frontend aussieht.

6. Im nächsten Schritt verknüpfen Sie die dynamische Seite mit der Startseite. Laden Sie die Startseite und fügen Sie ein Repeater-Widget aus dem Abschnitt "Listen und Raster" hinzu. Verbinden Sie das Widget mit der Posts-Datenbank und verknüpfen Sie jedes Element im Widget mit den Feldern in der Datenbank. Scrollen Sie im Bereich "Link verbindet mit" nach unten und wählen Sie "Posts" im Abschnitt "Dynamische Seiten".

Das ist es.

Was Sie sehen können, ist, dass wir nur eine dynamische Seite erstellt haben und automatisch alle Seiten für jedes Element in der Datenbank generiert. Sie können das Gleiche tun, um eine dynamische Kategorie-Seite hinzuzufügen.
Hinzufügen von Javascript zu Seiten
Wenn Sie ein cleverer JavaScript-Codierer sind, können Sie jeder zusätzlichen Funktion auf jeder Seite JavaScript hinzufügen. Wenn Sie beispielsweise ein Benutzerformular zu Ihrer Seite hinzugefügt haben, können Sie JavaScript verwenden, um das Formularfeld vor dem Senden zu validieren.
Hinweis : Um JavaScript-Code zu einer Seite hinzuzufügen, wechseln Sie zu einer beliebigen Seite (oder der Seite, auf der der Code angezeigt werden soll) und klicken Sie auf die Schaltfläche "Seitencode" am unteren Rand des Codes. Ein Fenster wird angezeigt und Sie können Ihren Code dort hinzufügen.

1. Wir haben ein einfaches Formular erstellt, das den Vornamen, den Nachnamen und die E-Mail-Adresse des Benutzers sammelt. Für dieses Formular möchten wir die E-Mail-Adresse bestätigen und sicherstellen, dass das Feld "E-Mail bestätigen" mit dem Feld "E-Mail" übereinstimmt.
2. Fügen Sie dem Abschnitt "Seitencode" den folgenden Code hinzu:
$ w.onReady (function () {const validiereEmail = (otherEmailElementId) => (value, reject) => {lade otherEmailElement = $ w (otherEmailElementId); if (Wert === otherEmailElement.value) {otherEmailElement.validity.valid = true; otherEmailElement.resetValidityIndication (); return;} console.log ("E-Mail und Bestätigung, dass Ihre E-Mail-Felder nicht übereinstimmen"); otherEmailElement.validity.valid = false; otherEmailElement.updateValidityIndication (); ablehnen ("Email and Confirm Email Felder stimmen nicht überein ");}; $ w (" # emailConfirmInput "). onCustomValidation (validiereEmail (" # emailInput ")); $ w (" # emailInput "). onCustomValidation (validateEmail (" # emailconfirmInput ")); $ w ('# dataset1') onBeforeSave (() => {lass validationMessage = ''; if (! $ w ('# emailInput') .gültig) {if (! $ w ('# emailInput'). value) validationMessage + = 'Bitte geben Sie eine E-Mail-Adresse ein \ n'; else if ($ w ('# emailInput'). value! == $ w ("# emailConfirmInput"). value) {validationMessage + = 'E-Mail und Bestätige E-Mail-Felder stimmt nicht mit \ n 'überein;} $ w (' # validationMessages '). text = v alidationMessage; $ w ('# validationMessages'). expand (); } else $ w ('# validationMessages'). collapse (); }); }); Dies überprüft die E-Mail-Adresse und zeigt die Fehlermeldung an, wenn die E-Mail ungültig ist.

Es gibt viel, was Sie mit Javascript tun können. Weitere Informationen finden Sie in den Beispielen.
Externe APIs
Dies ist der einzige Schritt, bei dem es komplizierter werden könnte. Wix Code ist nun mit der externen API kompatibel, so dass Sie sich problemlos mit Drittanbieterdiensten wie Amazon, Dropbox, Google Drive, Twitter, IFTTT, Zapier usw. verbinden können. Ich werde hier nicht auf Einzelheiten eingehen, aber wenn Sie interessiert sind kann ihre API-Dokumentation auschecken.
Fazit
Wenn Sie nicht technisch versiert oder ein Entwickler sind, kann das Erstellen einer eigenen Website eine mühsame Aufgabe sein. Wix hat einen guten Job gemacht, um die Erstellung von Webseiten zu einem Kinderspiel zu machen. Mit Wix Code geht es einen Schritt weiter und gibt Ihnen viel Kontrolle über Ihre Website. Sie haben nun Zugriff auf komplizierte Webentwicklertools und haben die vollständige Kontrolle darüber, wie Ihre Website funktionieren soll - alles mit einem einfachen Klick, Drag & Drop ohne Programmierkenntnisse.
Ein großes Lob an Wix für die Erstellung eines so einfach zu bedienenden Tools, das viele Probleme lösen wird.
Probieren Sie Wix Code aus und teilen Sie uns mit, was Sie davon halten.
Wix-Code


![Wie man den Unity Desktop mit Unity Tweak Tool optimiert und perfektioniert [Linux / Ubuntu]](http://moc9.com/img/unity-tweak-tool-main-window.jpg)


![Wie man ein auf den Kopf gestelltes Monitor-Display repariert [Windows]](http://moc9.com/img/upside-down-display-desktop-rightclick.jpg)

