So stylen Sie Ihre Angebote in Blogger
Praktisch alle Blogging-Plattformen, einschließlich Blogger, haben die Funktion "Zitattext". Dies ist nützlich, wenn Sie Abschnitte aus anderen Texten hervorheben möchten oder wenn Sie Informationen aus Ihrem eigenen Artikel hervorheben möchten. Zitiert Text kann angepasst werden, um anders als der Hauptteil Ihres Artikels zu sehen und diese Unterschiede machen es aus.
In diesem Artikel werde ich beschreiben, wie Sie die Funktion "Zitattext" in Blogger-Blogs verwenden und ihr Aussehen anpassen können.
Wie man Text zitiert
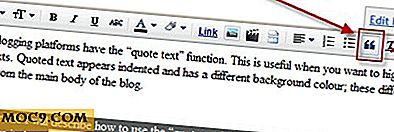
Die Auswahl von Text zum Zitat ist ziemlich einfach. In Blogger können Sie beispielsweise Text "zitieren", indem Sie ihn auswählen und auf die Schaltfläche "Text eingeben" klicken.

Sie können auch den zu zitierenden Text auswählen, indem Sie den "
"Markieren Sie den Text.Das Standard-Aussehen ist eine einfache Einrückung und das hilft nicht wirklich dabei, es vom Rest des Artikels zu unterscheiden. Daher ist es sinnvoll, das Aussehen des standardmäßig zitierten Textes zu ändern.
Bearbeiten des Aussehens des zitierten Textes
Um das Aussehen von zitierten Texten zu bearbeiten, müssen Sie das grundlegende HTML-Design Ihres Blogs bearbeiten. Ich habe in meinem vorherigen Artikel über Blogger Favicons erläutert, wie Sie das bearbeiten können.
Öffnen Sie zunächst Ihr Blogger-Dashboard und wählen Sie " Design ".
Als Nächstes wählen Sie im Haupt-Blogger-Fenster " HTML bearbeiten" .
Dies öffnet den HTML-Vorlageneditor. Aktivieren Sie " Widget-Vorlagen erweitern", um sicherzustellen, dass der gesamte HTML-Code für Ihr Blog sichtbar ist.
Scrollen Sie dann nach unten und suchen Sie nach dem Abschnitt, der das Wort " blockquote " enthält. Alle relevanten Optionen für den zitierten Text werden zwischen "{" und "}" gesetzt.
Anpassen des Aussehens des zitierten Textes
Die Optionen, die ich für meinen zitierten Text in meinem persönlichen Blog TechComet verwende, sind wie folgt:
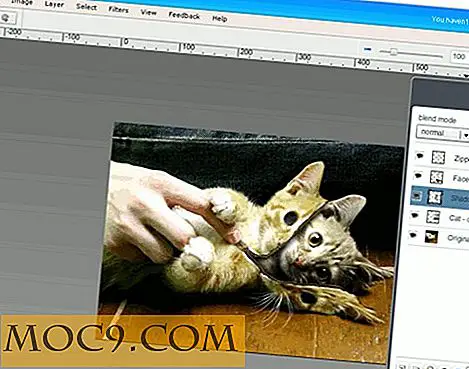
blockquote {margin: 1em 20px; Hintergrund: #dfdfdf; Polsterung: 8px 8px 8px 8px; Schriftschnitt: Kursiv; }Dies erzeugt den folgenden Effekt, wenn ich Text zum Angeben auswählen:
Der Text ist leicht eingerückt, kursiv geschrieben und es gibt einen weichen grauen Hintergrund. Diese Änderungen machen den zitierten Text wirklich auffälliger und es ist leicht, ihn vom Hauptteil des Artikels zu unterscheiden.
Es gibt eine Reihe von verschiedenen Optionen, die Sie zu Ihrem zitierten Text hinzufügen können, und ich werde sie unten diskutieren.
Spanne
Zuerst möchten Sie Ihren Text so einrücken, dass er nicht in der gleichen Zeile wie der Rest Ihres Artikels liegt. Sie können dies tun, indem Sie die Anzahl der Pixel anpassen, um die der Rand vom Rest des Textes entfernt ist. Ich habe meinen auf 20px eingestellt. Passen Sie diesen Wert an, wie Sie es für richtig halten.
Rand: 1em 20pxHintergrundfarbe
Als nächstes können Sie die Hintergrundfarbe ändern, indem Sie das " Hintergrund" -Tag anpassen. Ich habe eine hellgraue Farbe gewählt. Die Farben im HTML-Code werden durch sechs "hexdigits" dargestellt. Sie können von hier aus eine Liste von Farben und ihrer entsprechenden Hexdigit erhalten.
Hintergrund: #dfdfdfPolsterung
Die Höhe des "Auffüllens", die Sie verwenden, bestimmt die Entfernung, die der zitierte Text von der Kante der Box ist, die durch die Hintergrundfarbe erzeugt wird. Je kleiner die Anzahl der Pixel ist, desto näher ist der Text an der Kante der Box.
Die erste Zahl ist der Abstand (in Pixeln) vom oberen Rand des Anführungsfelds bis zum Anfang des Textes, die zweite Zahl ist der rechte, die dritte Zahl ist der untere und die vierte Figur der linke Einzug (In kurz, die 4 Figuren beginnen von oben und gehen im Uhrzeigersinn).
Polsterung: 8px 8px 8px 8pxSchriftstil
Sie können den zitierten Text auch fett oder kursiv formatieren, damit er anders aussieht als der Rest Ihres Artikels.
Schriftschnitt: kursiv Schriftschnitt: fettGrenzen
Ich habe jedoch keinen Rand zu meinem zitierten Text hinzugefügt. Wenn Sie möchten, können Sie dies mit dem Tag " border" tun. Sie müssen die Stärke, den Stil und die Farbe Ihrer Grenze wählen.
Grenze: 2px fest #dfdfdf Grenze: 2px punktiert #dfdfdfFazit
In den meisten modernen Blogs gibt es oft Abschnitte, die von anderen Websites und Blogs zitiert werden. Um Ihren Blog hervorzuheben und ihm eine "professionelle" Note hinzuzufügen, würde ich Ihnen empfehlen, etwas Zeit zu investieren und das Aussehen Ihres zitierten Textes anzupassen.
Lassen Sie uns wissen, wie Text in Ihren Artikeln zitiert wird!