Wie man Markdown in WordPress verwendet, um den Workflow zu verbessern
Markdown ist eine einfache Auszeichnungssprache, mit der Sie Ihre Textdokumente mit minimalem Aufwand formatieren können. Vielleicht sind Sie daran gewöhnt, Ihre Artikel mit HTML oder Visual Editor in WordPress zu formatieren, aber die Verwendung von Markdown macht die Formatierung sehr viel einfacher und Sie können sie immer in verschiedene Formate exportieren, einschließlich (aber nicht beschränkt auf) HTML.
WordPress bietet keine native Markdown-Unterstützung, aber es gibt Plugins, die diese Funktionalität zu Ihrer Website hinzufügen können, wenn Sie dies wünschen.
In diesem Tutorial werde ich zeigen, wie man das populäre WP-Markdown-Plugin benutzt, um einer WordPress-Website Markdown-Unterstützung hinzuzufügen.
Installation
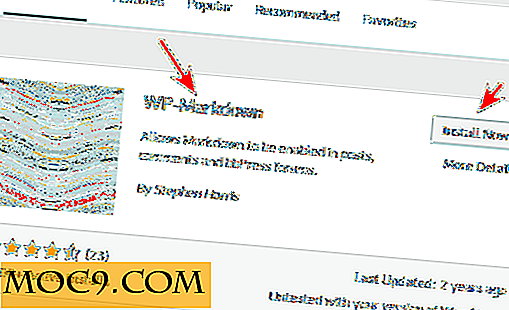
Sie können dieses Plugin direkt installieren, indem Sie zu "Plugins -> Add New" navigieren und "wp-markdown" in das Suchfeld eingeben. Das Plugin sollte als erste Option in der Liste erscheinen. Klicken Sie auf "Jetzt installieren", um es zu installieren.

Aufbau
Nachdem Sie das Plugin installiert und aktiviert haben, navigieren Sie im Menü zu "Einstellungen -> Schreiben" und scrollen Sie nach unten, bis Sie zum Abschriftenbereich gelangen.
Sie können die Abschriftenunterstützung in Posts, Seiten und Kommentaren aktivieren. Sie können auch eine Hilfe-Leiste für Ihren Post-Editor oder Kommentare aktivieren, die nützlich sein könnten, wenn Sie nur die Markdown-Syntax lernen.

Wenn Sie Code-Snippets in Ihre Blog-Posts einfügen, wird durch das Aktivieren der Option "Prettify-Syntax-Highlighter" automatisch eine Syntaxhervorhebung für Ihre Code-Snippets bereitgestellt.
Sobald Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf "Änderungen speichern", um Ihre Einstellungen zu speichern.
Schreibe deine Posts mit Markdown
Sobald Sie die Markdown-Unterstützung auf Ihrer Website aktiviert haben, können Sie sie sofort verwenden.
Erstellen Sie einen neuen Post, indem Sie zu "Posts -> Add New" gehen. Sie werden feststellen, dass die Standard-Editoren für visuelle und einfache Texte durch den Markdown-Editor ersetzt wurden.
Wenn Sie die Abschriftenhilfeleiste nicht in den Konfigurationsoptionen aktiviert haben, sehen Sie keine Live-Vorschau Ihrer formatierten Abschrift. Solange Ihre Syntax korrekt ist, wird Ihr Markdown jedoch beim Speichern oder Veröffentlichen des Posts in gültigen HTML-Code umgewandelt.
Wenn Sie jedoch ein Anfänger sind und die Live-Vorschaufunktion für Sie wichtig ist, gehen Sie einfach zurück zu den Einstellungen, um die Hilfe-Leiste zu aktivieren, und Sie erhalten einen schönen Live-Vorschaubereich am Ende Ihrer Beiträge. Darüber hinaus erhalten Sie auch einige Schaltflächen, mit denen Sie die Markdown-Syntax schnell in Ihre Posts einfügen können. Dies könnte eine potenziell erstaunliche Einstellung sein, wenn die Leute es benutzen. Sie können die Priorität der Benachrichtigung für einzelne Apps anpassen. Dadurch können Sie wählen, was Sie in der Benachrichtigungsleiste sehen.

Einpacken
Wie Sie sehen, ist das Hinzufügen von Abschriften-Support zu einer WordPress-Website wirklich einfach, und es dauert nur ein paar Minuten Ihrer Zeit. Wenn Sie Abzählen völlig neu sind, können Sie sich auch unseren Abschlag-Cheatsheet ansehen, der einen umfassenden Verweis auf die Abschriften-Syntax bietet.