Der Howto Guide zum Hinzufügen von Facebook Social Plugins zu Ihrer WordPress Site
Für diejenigen, die Facebook F8 Entwickler-Konferenz gefolgt sind, sollten Sie wissen, dass Facebook-CEO Mark Zuckerberg die Einführung des Open Graph-Protokolls und der Social Plugins offiziell gemacht hat. Als Nachfolger von Facebook Connect werden diese beiden Dinge das gesamte Ballspiel verändern und das Web " Socialness " auf ein neues Level bringen.
Für diejenigen, die noch nicht wissen, sind das neue Open Graph-Protokoll und die Social Plugins von Facebook neu eingeführte Tools, mit denen Sie Facebook tief in Ihre Seite integrieren und Ihre Seite "geselliger" machen können. Dinge wie der "Gefällt mir" -Button können jetzt einfach zu Ihrer Seite hinzugefügt werden und ermöglichen es Ihren Nutzern, Ihre Inhalte in ihrem Facebook-Konto zu teilen.
Wie füge ich einen "Gefällt mir" -Button zu meiner Site hinzu? (Der einfache Weg)
Um eine "Gefällt mir" -Schaltfläche hinzuzufügen, fügen Sie einfach den folgenden iFrame-Code in einen beliebigen Teil der Seite (oder den Ort, an dem sie angezeigt werden soll) ein.
Um die Einstellung des "Gefällt mir" -Buttons zu ändern, gehen Sie zu dieser Facebook Like-Schaltfläche, passen Sie die Einstellung an, ziehen Sie den iFrame-Code und fügen Sie ihn auf Ihrer Website ein.
Alternativ installieren Sie das Like-Plugin, das die meisten grundlegenden Dinge für Sie automatisieren kann.
Ist das alles? Was, wenn ich mehr will?
Du hast danach gefragt. So, hier sind Sie, die Methode, Facebook tief in Ihre Website zu integrieren (und Ihre Website in eine soziale Grafik zu verwandeln).
Es gibt grundsätzlich zwei Möglichkeiten, Facebook Social Plugins auf Ihrer Seite zu implementieren:
- iFrame
- XFBML
Ich würde empfehlen, XFBML zu verwenden, da es Ihnen ermöglicht, auf die gesamte breite Palette von Plugins zuzugreifen. Die folgende Methode wird mit dem XFBML-Protokoll durchgeführt.
1. Registrieren Sie eine Facebook App
Machen Sie sich keine Sorgen, wir brauchen Sie nicht, um programmieren zu lernen und eine Anzeige zu erstellen. Alles was Sie tun müssen, ist sich für eine Facebook-App zu registrieren (Kurz gesagt, füllen Sie einfach ein Formular aus und senden Sie es ab).
Gehen Sie zur Seite Facebook-Erstellung und erstellen Sie eine App (Sie müssen sich in Ihrem Facebook-Konto anmelden).

Sobald die Anwendung erfolgreich erstellt wurde, wird das Anwendungs-Dashboard angezeigt. Notieren Sie die Anwendungs-ID (Sie werden sie später verwenden).

2. Hinzufügen eines benutzerdefinierten Tags
Gehen Sie jetzt zu Ihrem Themenordner und öffnen Sie die Datei header.php . Ändern Sie das Tag wie folgt:
>
3. Fügen Sie Ihrem Tag benutzerdefinierte Meta-Tags hinzu
Fügen Sie in Ihrer header.php noch die folgende Zeile zwischen dem Tag hinzu.
Hinweis :
- Denken Sie daran, das gesamte CAPS-Feld in die Site-Einstellung in den Meta-Tags zu ändern.
- Um herauszufinden, was Ihre Facebook USER_ID ist, gehen Sie zu http://graph.facebook.com/your-username . Sie sehen Ihre FB-Benutzer-ID.

- Auf dieser Seite finden Sie eine vollständige Erklärung der Metatags und anderer Metatags, die Sie einschließen können
4. Hinzufügen von Javascript sdk
Um die XFBML nutzen zu können, müssen wir das JavaScript-SDK zu Ihrem Tag hinzufügen.
Fügen Sie die folgenden Zeilen unmittelbar nach dem Tag hinzu.
Jetzt müssen Sie " YOUR APP ID " durch die gerade von Ihnen erstellte Anwendungs-ID ersetzen.
5. Wählen Sie die Social Plugins, die Sie verwenden möchten
Auf der Facebook Social Plugins-Website finden Sie eine Reihe von Tools, die Sie auf Ihrer Website implementieren können.
Gefällt mir Button : Zeige einen "Gefällt mir" Button auf deiner Seite. Das am häufigsten verwendete Plugin.
Empfehlungen : Zeigen Sie Nutzern personalisierte Vorschläge für Seiten auf Ihrer Website, die ihnen gefallen könnten.
Login with Faces : Erlaube den Nutzern, sich mit ihrem Facebook-Account bei deiner Seite anzumelden. Außerdem wird eine Liste der Freunde des Nutzers angezeigt, die sich ebenfalls für Ihre Website angemeldet haben.
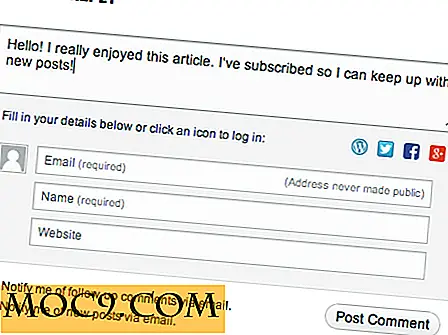
Kommentare : Nutzern erlauben, Kommentare zu Ihrer Website abzugeben. Die Kommentare werden auch auf der Facebook-Pinnwand der Nutzer gepostet.
Aktivitätsfeed : zeigt Nutzern anhand von Likes und Kommentaren, was ihre Freunde auf deiner Website tun.
Like Box : Dies ist zuvor als Fan-Box bekannt.
Facepile : Zeigt Profilbilder der Freunde des Benutzers, die sich bereits für Ihre Site angemeldet haben.
Livestream : Ermöglicht es Ihren Benutzern, Aktivitäten und Kommentare in Echtzeit zu teilen, während sie während eines Live-Events interagieren.
6. Konfigurieren Sie die Social Plugins
Wählen Sie das soziale Plug-in aus, das Sie auf Ihrer Website verwenden möchten. In diesem Beispiel verwende ich den "Gefällt mir" -Button, da er am häufigsten verwendet wird.
Klicken Sie auf den Link Gefällt mir Button

Konfigurieren Sie Ihre "Like" -Button-Einstellungen. Lassen Sie das URL-Feld leer. Klicken Sie am Ende auf die Schaltfläche " Get Code ", um den Quellcode zu erhalten.

Markieren und kopieren Sie den XFBML- Code

Fügen Sie es an den Stellen ein (entweder im Widgetbereich oder in der Datei single.php ), wo der "Gefällt mir" Button erscheinen soll.
Machen Sie dasselbe für alle anderen Social Plugins, die Sie verwenden.
Das ist es!
Implementierung von Social Plugins in MakeTechEasier
"Like" -Button für jeden Posteintrag

Wie Box in der Seitenleiste

Empfehlen Sie die Box im Postfooter

Verweise
Hier sind einige nützliche Links für Ihre Referenz:
- Facebook OpenGraph-Protokoll
- Facebook Javascript SDK
- Facebook Soziale Plugins
- Facebook Anwendungs-Dashboard
Wenn Sie diesen Beitrag nützlich finden, vergessen Sie nicht, ihn zu " Gefällt mir" und teilen Sie ihn mit Ihren Freunden. Teilen Sie uns in den Kommentaren mit, wie Sie die Social Plugins auf Ihrer Seite nutzen.



![4 Gründe, warum du unscharfe Bilder machst [Android]](http://moc9.com/img/Blurry_Images_Android_Lights.jpg)