WordPress-Theme verstehen: Die Grundlagen zum Erstellen eines eigenen WP-Theme
Es gibt eine Vielzahl von kostenlosen und Premium-WordPress-Themes, die Sie im gesamten Web finden können. Sie werden manchmal feststellen, dass Sie stundenlang versuchen können, das Thema zu modifizieren, so dass es auf die Art und Weise zugeschnitten ist, wie Sie es wollen. Manchmal ist es einfacher, ein eigenes Programm zu erstellen und sich nicht um die Probleme zu kümmern, die bei der Anpassung eines vorhandenen WordPress-Designs auftreten können. Dieser Leitfaden soll Ihnen helfen, die Grundlagen eines WordPress-Themas zu verstehen und ein einfaches Thema zu erstellen.
Ich empfehle Ihnen, bevor Sie beginnen, sich mit der WordPress-Dateistruktur vertraut zu machen, indem Sie so viele WordPress-Themen wie möglich analysieren ( Hinweis : Sie müssen ein grundlegendes Verständnis von HTML und CSS haben .)
Anfangen
Beginnen Sie mit der Programmierung des Themas. Sie müssen verstehen, dass das WP-Thema genau wie jede andere HTML-Webseite ist, außer dass es mit PHP codiert ist. Trotzdem müssen Sie kein PHP-Experte sein, um ein WP-Thema zu erstellen. Mein Rat ist:
- Lassen Sie zuerst eine funktionierende reine HTML-Seite laufen (Sie können dies einfach mit einem WYSIWYG-Webseiteneditor machen).
- Öffnen Sie die HTML-Webseite in einem Texteditor und teilen Sie sie in verschiedene Teile auf (wir werden später mehr dazu erklären)
- Fügen Sie den PHP-Code ein
WordPress Dateistruktur
Die grundlegende Dateistruktur eines WordPress Theme lautet wie folgt:
- Style.css - Das Stylesheet enthält alle Formatierungen und Stile des Themas
- Index.php - Dies ist die wichtigste WordPress-Theme-Datei, die alle anderen Dateien miteinander verbindet
- Header.php - Enthält alle Headerinformationen. Wenn alle Dateien zusammengefasst wurden, wäre dies der Anfang des WordPress-Theme
- Sidebar.php - Es hat den ganzen Code für die Seitenleiste
- Footer.php - Enthält den Fußzeilencode
Andere Dateien, die Sie auch in einem WordPress-Theme finden, sind:
- Single.php - Ein einzelner Blogpostcode
- Comments.php - Hier platzieren Sie den Code, um das Verhalten der Blogkommentare zu steuern
- Page.php - Steuert das Verhalten Ihrer einzelnen Seiten
- Search.php - Dies ist, wenn Sie Suchfunktion zu Ihrem WordPress Theme hinzufügen möchten
- Searchform.php - Steuert die Art, wie sich das Suchfeld verhält
- 404.php - Passe die Zielseite an, wenn deine Leser einen 404 Fehler bekommen
- Functions.php - Eine Möglichkeit, Ihr WordPress-Theme weiter anzupassen
- Archives php - Wie man die Archivresultate anzeigt
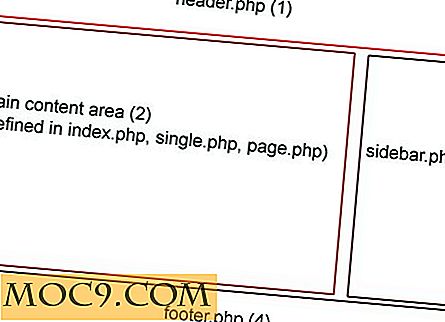
Ein einfaches Layout des Themas

Sobald Sie Ihre HTML-Webseite fertig haben, können Sie beginnen, das obige Layout als Leitfaden zu verwenden.
Um zu beginnen, können Sie entweder ein vorhandenes WordPress-Theme als Ausgangspunkt verwenden (das WordPress-Standard-Theme ist ein guter Anfang. Sie müssen es nicht von Grund auf neu programmieren, sondern nur die notwendigen Dinge ändern). Oder, wenn Sie abenteuerlustig sind, können Sie einfach ohne eins anfangen zu programmieren.
Hauptindexvorlage (index.php)
Ich schlage vor, dass Sie mit Index.php beginnen, da dies die Datei ist, die alle anderen WordPress-Dateien miteinander verbindet. Der erste Schritt besteht darin, die Header-Datei aufzurufen. Dies geschieht durch Hinzufügen
Der nächste wichtige Teil des Codes, den Sie der Hauptindex-Datei hinzufügen sollten, besteht darin, WordPress mitzuteilen, wie es sich verhalten soll, wenn es Blog-Posts gibt. Dies wird durch Eingabe erreicht
Sie geben dann Code ein, wie die Seite strukturiert wird. Dies hängt davon ab, wie Ihre Seite aussehen soll. Zum Beispiel wird Magazin-Look anders aussehen als ein Blog-Typ. Nachdem Sie Ihren Code eingegeben haben, müssen Sie die folgenden Zeilen hinzufügen, die WordPress mitteilen, was passieren wird, wenn es keine Posts gibt:
Nachdem Sie das Verhalten der Seite eingegeben haben, müssen Sie die Seitenleiste und die Fußzeile aufrufen. Dies geschieht durch Hinzufügen der folgenden Codezeilen:
Im großen und ganzen sollte es so aussehen:
Your HTML code here for displaying individual post.
Your HTML code here when there is no post available
Stylesheet (style.css)
Das Cascading Stylesheet enthält alle Formatierungen und Stile für Ihr WordPress Theme. Dies bietet mehr Flexibilität für Ihr Design, anstatt es in jede einzelne Datei zu codieren. Es wird wie jedes Stylesheet erstellt. Wenn Sie eine Auffrischung benötigen, sehen Sie sich den CSS-Style-Guide des W3-Konsortiums an.
Headerdatei (header.php)
Die Header-Datei ist wie der Anfang einer HTML-Datei. Meistens können Sie einfach aus dem Standarddesign kopieren und einfügen. Der Basiscode, der in der Header-Datei enthalten ist, lautet wie folgt:
Seitenleiste (sidebar.php)
In der Seitenleiste sehen Sie, wie die Seitenleiste aussehen soll. Sie können mehr als eine Seitenleiste haben. Wir erstellen jedoch ein einfaches WordPress-Theme, damit wir bei einem bleiben. In der Regel platzieren Nutzer Widgets in der Seitenleiste. Daher sollten Sie Code hinzufügen, um sicherzustellen, dass Ihr WordPress-Theme Widgets unterstützt. Sie können auch beliebige Standardelemente der Seitenleiste verwenden, ohne ein Widget verwenden zu müssen. Sidebar Basic sind wie folgt:
Der obige Code prüft, ob das Design Widget unterstützt. Wenn ja, wird der gesamte Widget-Inhalt auf die Vorlage geladen. Andernfalls wird nichts auf der Vorlage angezeigt.
Um Ihr Thema zu verwalten, fügen Sie einfach den folgenden Code zu Ihrer functions.php hinzu
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => '
register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => 'register_sidebar(array(
'before_widget' => ' ',
'after_widget' => ' ',
'before_title' => ' ",
'after_title' => '
", )); ?>
Fußzeile (footer.php)
Die Fußzeile schließt das WordPress Theme. Sie können alles, was Sie wollen, in die Fußzeile legen. Normalerweise sehen Sie die Copyright-Informationen hier. Der Basiscode zum Erstellen der Fußzeilendatei ist:
Place whatever footer information you want to place here
Wie bereits erwähnt, wenn Sie noch nie ein WordPress-Theme erstellt haben, aber in CSS und HTML vertraut sind, dann prüfen Sie die Struktur bestehender und verschiedener anderer WordPress-Themes und beginnen Sie damit, ein eigenes WordPress-Theme zu erstellen.