Verwenden des Google Check-Tools "Inspect" für die Website-Diagnose
Google Chrome ist nicht nur ein schneller Consumer-Browser - es versteckt auch eine Vielzahl von Entwicklerfunktionen unter seiner Haube. Sie können etwas von dieser Kraft mit dem "Inspect" -Werkzeug enthüllen. Das zunächst überwältigende Tool gibt Ihnen einen Einblick in die Erstellung von Websites und hilft Ihnen beim Debuggen Ihrer eigenen Websites.
Auf das Überprüfungs-Tool zugreifen
Das Inspect-Tool befindet sich im Chrome-Kontextmenü.
Klicken Sie mit der rechten Maustaste auf ein beliebiges Element in Ihrem Browser und klicken Sie im Kontextmenü auf "Inspizieren".

Ein Fenster wird an der Seite des Chrome-Browsers angezeigt, wie unten dargestellt. Dies wird DevTools-Panel genannt. Wenn Sie Firebug in Firefox verwendet haben, werden Sie möglicherweise einige Teile davon erkennen.

Da ist eine Menge da, also lasst uns die einzelnen Stücke untersuchen.
Inspizieren des Inspektors
Das Kontrollfeld ist in mehrere Registerkarten unterteilt, die am oberen Rand des Fensters sichtbar sind. Wir konzentrieren uns auf den Standard-Tab "Elemente".

Neben diesen Registerkarten befinden sich zwei nützliche Schaltflächen. Das erste ist das Element "Element prüfen".

Mit diesem Werkzeug können Sie verschiedene zu überprüfende DOM-Elemente überfahren und auswählen.

Die zweite Schaltfläche schaltet den Gerätevorschau-Modus ein. In diesem Modus können Sie sehen, wie Ihre Webseite bei verschiedenen Auflösungen und Bildschirmgrößen aussieht.

Wenn Sie auf diese Schaltfläche klicken, wird Ihre Webseite in eine neue Ansicht eingerastet.

Sie können das Dropdown-Menü über der Seitenvorschau oder die Ziehpunkte an den Seiten der Seitenvorschau verwenden, um die Größe des Gerätevorschaufensters zu ändern.
HTML-Ansicht
Der größte Teil der DevTools-Registerkarte ist vom HTML-Bereich belegt.

Dieser Bereich ist wie ein "View Source" mit Super-Power-Funktion. Er ist nach dem DOM strukturiert, wobei die Elemente in den übergeordneten Elementen verschachtelt sind.
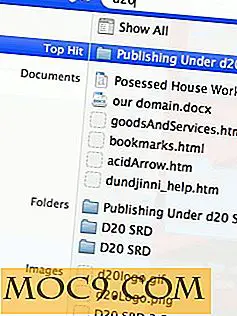
Sie werden feststellen, dass das Element, das Sie am Anfang "inspiziert" haben, automatisch mit einem grauen oder blauen Hintergrund hervorgehoben wird. Hier habe ich ein Bild untersucht, das in einem Link enthalten ist. Wie erwartet, sehe ich ein hervorgehobenes Anker-Tag.

Aber wo ist mein Bild? Ich kann alle im Anker-Tag verschachtelten DOM-Elemente anzeigen, indem ich auf das Dreieck neben dem Symbol klicke. In diesem Fall zeigt der Pfeil die Tag, den ich erwartet habe zu finden.

Sie werden auch eine kleine Menüleiste am unteren Rand des HTML-Bereichs bemerken.

Dies wird als Breadcrumb-Spur bezeichnet und zeigt Ihnen alle übergeordneten Elemente des ausgewählten Elements. Um zu einem dieser Elemente zu navigieren, klicken Sie einfach darauf.
Stile
Unterhalb der HTML-Ansicht sehen wir auch einen Bereich, der alle CSS-Regeln anzeigt, die für unser Element gelten. Dies wird als Fensterbereich "Stile" bezeichnet. In diesem Fall werden alle Regeln angezeigt, die für das Anker-Tag gelten, das ich zuvor untersucht habe.

Sie können eine Regel ein- und ausschalten, indem Sie den Mauszeiger darüber bewegen und auf das Kontrollkästchen daneben klicken.

Diese Änderung wird sofort in der Seitenvorschau angezeigt. Und wenn Sie direkt auf eine Regel klicken, können Sie ihren Namen und Wert ändern.

Sie können auch nach bestimmten Regeln suchen, indem Sie das Feld Suche filtern verwenden.

Der Bereich Stile kann jedoch viel mehr als nur das. In der Dokumentation von Google finden Sie eine vollständige Erklärung der vielen Funktionen des Bereichs "Stil".
Box-Modell und berechneter Stil
Neben der Stilansicht befindet sich das Boxmodell für mein ausgewähltes Element. Wenn Sie nicht vertraut sind, ist das Boxmodell eine abstrahierte Darstellung von Rand, Rahmen, Füllung und Inhaltsgröße, die auf ein bestimmtes Element angewendet werden.

In diesem Fall kann ich sehen, dass mein Element eine primäre Größe von 461 x 209 Pixeln hat. Es enthält keine Rand-, Rahmen- oder Auffüllregeln, daher sind diese Felder leer.
Wenn Sie ein Element mit Positions-, Rand-, Rahmen- oder Auffüllregeln auswählen, sieht Ihr Boxmodell möglicherweise so aus.

Sie können auch ein In-Situ- Box-Modell sehen, wenn Sie mit aktiviertem Element prüfen-Werkzeug über DOM-Elemente fahren.

Unterhalb des Boxmodells befindet sich eine Liste aller Gestaltungsregeln, die für dieses bestimmte Element gelten. Dies ist etwas anders als im Bereich "Stile". Es zeigt nicht die tatsächlichen CSS-Zeilen an - nur die Auswirkungen dieser Regeln. Dies wird als "berechneter Stil" des Objekts bezeichnet und ist das kombinierte Ergebnis Ihres CSS.

Schließlich können Sie nach bestimmten Regeln suchen, indem Sie das Feld Filter eingeben.

Fazit
Wenn Sie häufig mit Webseiten arbeiten, lohnt es sich, das Inspect-Tool von Chrome zu besuchen. Und die anderen Registerkarten in DevTools, wie Konsole und Netzwerk, können für Entwickler von unschätzbarem Wert sein. Das ist mehr, als wir jetzt abdecken können, aber die Dokumentation von Google ist gründlich und nützlich.