Aptana Studio: Ein würdiger Ersatz für Dreamweaver
Ich war ein großer Fan von Dreamweaver. Auch nachdem ich zu Linux Ubuntu migriert habe, benutze ich immer noch fleißig Dreamweaver (unter Wine) für all meine Programmierprojekte. Um die Wahrheit zu sagen, ist die Ausführung von Dreamweaver unter Linux mit Wein keine gute Erfahrung. Manchmal kann es zu Leistungseinbußen kommen, und die Schriftart und die Benutzeroberfläche können ziemlich hässlich sein und sich nicht an das gesamte Betriebssystemdesign anpassen. Der einzige Grund, warum ich es immer noch benutze, ist, dass ich keinen würdigen Ersatz dafür gefunden habe. Quanta Plus, Bluefish, Geany, Netbeans, Eclipse, ich habe sie alle ausprobiert, und meiner Meinung nach sind sie entweder nicht so gut oder so benutzerfreundlich wie Dreamweaver. Bis ich Aptana gefunden habe.
Aptana Studio ist eine kostenlose, quellplattformfähige Open-Source-IDE, die eine Vielzahl von Sprachen unterstützt. Der Standard-Editor von Aptana Studio bietet volle Unterstützung für HTML, CSS und Javascript. Wenn Sie ein PHP- oder Ruby On Rails-Entwickler sind, können Sie ihn auch so unterstützen, dass er den gewünschten Code unterstützt, indem Sie die entsprechenden Module über Plugins hinzufügen. Zu den von Aptana Studio unterstützten Plattformen gehören PHP, Ruby On Rails, Python, iPhone Web Apps, Adobe Air, Nokia und AJAX.
Aptana basiert auf dem populären Eclipse. Wenn Sie also ein Fan von Eclipse (oder Dreamweaver) sind, sollten Sie kein Problem damit haben, sich an Aptana zu gewöhnen.
Dinge, die ich an Aptana mag
Unterstütze verschiedene Plattformen
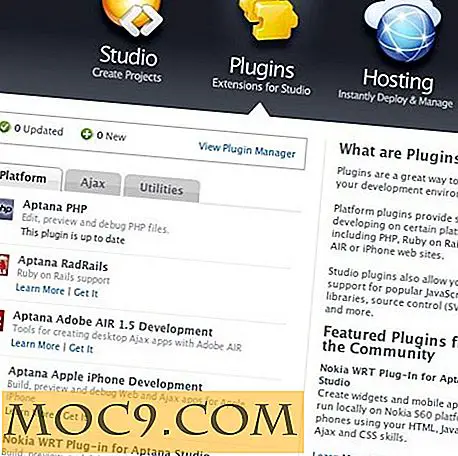
Aptana ist vollständig erweiterbar durch die Verwendung von Plugins. Während der Standard-Editor von Aptana Studio nur vollständige Unterstützung für HTML, CSS und Javascript bietet, können Sie die entsprechenden Plugins installieren, um PHP, Ruby On Rails, Python oder andere Funktionen hinzuzufügen. Die Plugin-Verwaltung ist im Studio integriert, so dass Sie die Plugin-Dateien nicht herunterladen und manuell installieren müssen.

Autovervollständigung
Eine Sache, die ich an Aptana liebe, ist der Tag-Vorschlag, die Tag-Erklärung und die Autovervollständigung-Funktion. Wenn Sie ein Tag eingeben, wird eine Liste ähnlicher Tags angezeigt, und Sie erhalten eine Erklärung zu den einzelnen Tags. Dies ist auch ein Feature, das ich in Dreamweaver mag und in den meisten IDEs fehlt.


Tags umreißen
In der Seitenleiste des Editorfensters befindet sich das Gliederungsfenster, mit dem Sie schnell auf alle Funktionen innerhalb des Codes zugreifen können. Dies ist eine praktische Funktion, die nützlich ist, wenn Sie eine große CSS-Datei oder eine lange Liste von Javascript-Funktionen haben.

Geteilte Sicht
Wenn Sie gleichzeitig HTML und CSS codieren, möchten Sie die Änderungen, die Sie in Ihrer HTML-Datei an der CSS-Datei vorgenommen haben, sofort anzeigen. Indem Sie die beiden Dateien nebeneinander platzieren, können Sie schnell Änderungen an der CSS-Datei vornehmen und das Ergebnis in der HTML-Vorschau anzeigen.
Sie können auch zwei Instant der gleichen Datei haben, eine im Source-Modus, während sich eine andere im Preview-Modus befindet. Dies erleichtert es Ihnen, die Ausgabe Ihres Codes zu überprüfen.

Fazit
Es gibt noch viele andere Funktionen in Aptana, wie Cloud-Hosting, FTP / SFTP-Unterstützung, eingebauter Webserver, AJAX-Server, die ich nicht erwähnt habe, entweder weil ich keine Verwendung für sie habe oder ich sie noch nicht ausprobiert habe. Aber für die Dinge, die ich benutzt habe, muss ich sagen, dass ich ziemlich beeindruckt bin.
Eine Sache, die Installation in Ubuntu ist nicht so einfach wie erwartet. Ich habe einige Zeit gebraucht, bevor ich es zur Arbeit bringen kann. In meinem nächsten Tutorial werde ich die Schritte zur Installation von Aptana auf Ubuntu 8.10 durchgehen.
Hast du Aptana ausprobiert? Liebst du es? Teilen Sie uns in den Kommentaren mit.