Fügen Sie Ihrer WordPress-Website ganz einfach Gestenunterstützung hinzu
Google hat in den letzten Jahren die Bedeutung mobiler Inhalte betont. Wenn Sie ein Webmaster sind, ist es wirklich wichtig, dass Ihre Website für Mobilgeräte optimiert ist, es sei denn, Sie machen sich keine Gedanken über den Datenverkehr von mobilen Geräten, der 30% des gesamten Traffics ausmachen könnte.
Ein wichtiger Faktor des mobilen Geräts ist sein kleiner Bildschirm (im Vergleich zu einem Desktop), weshalb Responsive Web Design eine beliebte Lösung geworden ist, um die Website in verschiedenen Bildschirmgrößen gut zu rendern. Ein weiterer Faktor, der von Webmastern übersehen wurde, ist die Unterstützung von Gesten. Die meisten, wenn nicht alle mobilen Geräte verwenden heutzutage häufig Gestenaktionen (Streichen, Prisen, Doppeltippen usw.), während die meisten Websites immer noch die herkömmliche Point-and-Click-Maus verwenden, um auf der Website zu navigieren. In diesem Artikel werde ich Ihnen zeigen, wie Sie Ihrer WordPress-Website ganz einfach Gestenunterstützung hinzufügen können.
Tocca.js ist ein sehr einfaches Javascript, das Gestenaktionen wie "Tippen", "Doppeltippen", "Streichen", "Streichen", "Streichen nach links" erkennen kann. Wenn Sie kein Entwickler sind, wissen Sie nicht was damit zu tun haben. Hier kommt das Gestures-Plugin ins Spiel. Es nutzt das Tocca.js-Skript und fügt Ihrer Website Gestenunterstützung hinzu.
Verwendung
1. Laden Sie Gesten von der Github-Seite herunter. Entpacke das Archiv und lade den Ordner in dein WordPress Plugins Verzeichnis hoch.
2. Aktivieren Sie das Plugin im Bereich Plugins von WordPress.
3. Gehen Sie zu "Einstellungen -> Gesten". Hier können Sie die Einstellungen konfigurieren.

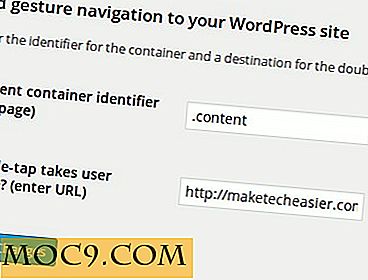
Das Feld "Inhaltscontainer-ID" ist der Bereich auf der Website, in dem die Geste aktiviert werden soll. Es ist normalerweise auf den Hauptinhalt des Inhalts eingestellt. Zum Beispiel befindet sich der Hauptinhalt für unser Thema unter dem div class="content", daher geben wir. .content in das Feld Content container identifier ein.
Geben Sie für das nächste Feld die URL ein, an die der Benutzer weitergeleitet wird, wenn er auf die Website doppeltippt. Dies wird normalerweise auf der Startseite der Site festgelegt.
4. Sobald Sie fertig sind, klicken Sie auf "Änderungen speichern". Das war's. Sie können nun Ihre Website auf Ihr Handy laden und die Aktion "Links / Rechts wischen" testen.
Dinge zu beachten
1. Das Gestures-Plugin hängt davon ab, ob das vorherige / nächste Tag in der Themenüberschrift funktioniert. Es ist bekannt, dass einige Themen diese Tags entfernen, da sie in den meisten Fällen nicht nützlich sind. WordPress SEO und einige andere Plugins sind auch dafür bekannt, diese Tags zu entfernen. Wenn Sie Gesten nicht zur Arbeit bringen können, ist dies wahrscheinlich der Grund.
Eine Möglichkeit, dies zu beheben, besteht darin, das vorherige / nächste Tag in der Themenüberschrift hinzuzufügen. Öffnen Sie dazu die Datei functions.php in Ihrem Themenordner und fügen Sie diese Zeile am Ende hinzu.
add_action ('wp_head', 'benachbart_posts_rel_link_wp_head', 50); 2. Wenn Sie sich nicht sicher sind, ob der Inhaltscontainer für Ihr Design geeignet ist, können Sie in Google Chrome die Developer Tools verwenden, um das Container-Div zu finden. Klicken Sie in Google Chrome mit der rechten Maustaste auf den Hauptinhaltsbereich und wählen Sie "Element prüfen". Das Inspektorfenster wird angezeigt und markiert den aktuellen Standort, auf den Sie geklickt haben. Scrollen Sie nach oben, um das übergeordnete Element zu finden. Das wird wahrscheinlich der Container sein, den Sie suchen.

3. Um die Gestenaktion auf dem Desktop zu testen, klicken und halten Sie einfach die Maustaste und ziehen Sie nach links / rechts. Dies entspricht dem Wischen nach links und rechts auf dem Handy.
Das ist es. Probieren Sie es aus und lassen Sie uns wissen, ob dies für Sie funktioniert.