Verbessere deine WordPress-Leistung mit W3 Total Cache
Wenn es ein Plugin gibt, das die Leistung eines WordPress-Blogs um ein Vielfaches verbessern kann, muss es W3 Total Cache sein. Dies ist ein gut gestaltetes Cache-Plugin, das von vielen beliebten Websites verwendet wird, sowie dieses Make Tech Easier Blog.
Warum die Notwendigkeit für ein Cache-Plugin?
Wenn Sie eine Seite auf einer WP-Site laden, muss der Server zuerst die Datenbank nach dem relevanten Inhalt durchsuchen und den Inhalt dann im HTML-Format formatieren, bevor er an den Browser gesendet wird, damit Sie ihn sehen können. Dies ist in Ordnung, wenn Ihre Website nur 10 oder 20 Besucher pro Tag hat. Wenn Sie jedoch jeden Tag zehntausende Leser erhalten, wird Ihre CPU-Auslastung ebenfalls exponentiell ansteigen und schließlich abstürzen. Dies ist auch der Grund, warum eine Menge Seiten heruntergekommen sind, als ihr Beitrag die Titelseite von Digg erreicht (aka der Digg-Effekt).
Ein Cache-Plugin speichert die dynamisch generierte Seite in einem statischen HTML-Format. Wenn ein Besucher Ihre Website besucht, wird die statische Seite den Besuchern bereitgestellt, anstatt sie von der Datenbank abzurufen. In diesem Fall wird die Arbeitslast Ihrer CPU verringert.
W3 Total Cache: Eine All-in-One-Caching-Lösung
W3TC ist mehr als nur ein Cache-Plugin. Es ist in der Tat eine Kombination aus verschiedenen Funktionen, um Ihre Website zu optimieren.
Es gibt 4 Hauptaspekte von W3 Total Cache
- Zwischenspeichern von Seiten
- Datenbank-Caching
- Skripte minimieren
- Inhaltsbereitstellungsnetzwerk
Seitenspeicherung
Dies ist der Teil, in dem eine statische HTML-Version Ihrer Website generiert und Ihren Besuchern angezeigt wird, wenn sie Ihre Website besuchen.

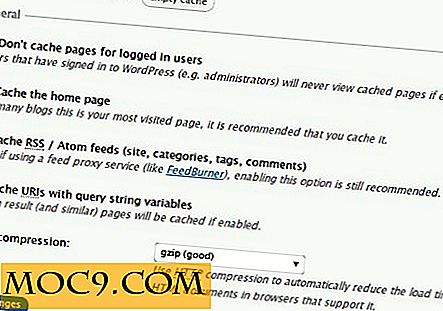
In den Einstellungen können Sie festlegen, ob Seiten für angemeldete Benutzer und die Startseite zwischengespeichert werden. Sie können auch die Lebensdauer des Caches und die Benutzeragenten des Browsers konfigurieren. Wenn Sie ein mobiles Design verwenden, möchten Sie möglicherweise den Benutzer-Agent des mobilen Geräts der Liste hinzufügen, sodass das mobile Design (anstelle der zwischengespeicherten Seite) auf den mobilen Geräten angezeigt wird.
Reduzieren Sie Ihr Skript
Das Reduzieren von CSS und Javascript ist eine großartige Möglichkeit, die Dateigröße Ihrer Webseite zu reduzieren, was wiederum die Ladezeit Ihrer Website reduziert. Auf der Seite Einstellungen können Sie W3TC konfigurieren, um Ihren HTML-Code, Javascript und CSS zu minimieren.

Datenbank-Caching
Um die Anzahl der Datenbankabfragen zu reduzieren, speichert W3TC die Datenbankabfrage und hält sie für eine bestimmte Zeit aktiv. Während dieses Zeitraums werden alle Datenbankabfragen aus dem Datenbankcache geladen, wodurch die Zeit reduziert wird, die der Server zum Abrufen der Elemente in die Datenbank gehen muss. Wenn die Ablaufzeit erreicht ist, speichert das Plugin die Datenbankabfragen erneut.

Inhaltsbereitstellungsnetzwerk
Wenn Sie nicht viel Verkehr sehen, besteht die Chance, dass Sie kein CDN verwenden müssen. Ein CDN lädt Ihre Inhalte (z. B. Bilder, CSS, JavaScript-Dateien) von einem externen Server, der dem geografischen Standort des Besuchers am nächsten ist, um ein schnelleres Laden Ihrer Inhalte zu erreichen und die Bandbreite Ihres Servers zu reduzieren.

W3TC arbeitet mit mehreren CDN-Unternehmen zusammen, einschließlich Amazon CloudFront, S3 und sogar Ihrem eigenen FTP-Konto. Sie können wählen, ob Sie Ihre Wp-Includes / Dateien, aktive Theme-Dateien und sogar reduzierte CSS- und JS-Dateien von Ihrem CDN laden möchten. Sie können auch konfigurieren, welche Dateitypen in Ihr CDN hochgeladen werden.
Überprüfen Sie die Leistung von W3TC
Sobald Sie das Plugin installiert und konfiguriert haben, können Sie sich von Ihrem Dashboard abmelden und auf Ihre Site gehen. Klicken Sie mit der rechten Maustaste auf den Browser und wählen Sie "Quelle anzeigen ". Scrollen Sie nach unten und Sie werden die W3TC-Nachricht sehen. Dadurch erhalten Sie eine gute Vorstellung davon, wie schnell Ihre Website geladen wird.

Alternativ können Sie vor und nach der Implementierung des Plugins auch einen Geschwindigkeitstest durchführen, um die Unterschiede zu sehen.
Lassen Sie uns in den Kommentaren wissen, ob das W3TC-Plugin gut für Sie funktioniert.
Bildquelle: gibb626