3 einfache Möglichkeiten zum Einbetten eines Tweet und warum Sie sollten
Twitter gewinnt täglich an Popularität, da Social Media weiterhin der effektivste Weg ist, Ihre Marke oder Idee zu vermarkten. Um mit den Veränderungen und Fortschritten anderer Plattformen Schritt zu halten, hat Twitter in den letzten Monaten sein neues Layout mit tollen neuen Features veröffentlicht. Die Funktion, die den größten Einfluss auf die Freigabe Ihrer Inhalte hat, ist die Möglichkeit, einen Tweet in einen Blogpost oder Artikel einzufügen. Was ist daran so toll? Lass es mich dir zeigen!
3 Gründe, warum Sie einen Tweet einbetten sollten
Lassen Sie uns verschiedene Gründe durchgehen, warum Sie einen Tweet in einen Beitrag oder einen Artikel einbetten möchten.
Grund # 1
Durch die Möglichkeit, Tweets von zufriedenen Kunden anzuzeigen, erhalten Sie automatische Testimonials, die auf Ihrer Website oder Ihrem Blog angezeigt werden und Ihrer Marke Glaubwürdigkeit verleihen. Wenn potenzielle Kunden Ihre Website durchsuchen, suchen sie nach Gründen, aus denen Sie besser oder anders sind als jemand, der die gleichen Dienstleistungen oder Produkte anbietet. Aktuelle Tweets zu Ihrem Unternehmen oder Ihrer Dienstleistung könnten mehr Leads und Conversions generieren.

Grund # 2
Wenn Sie Ihre Website ohne Entwicklererfahrung erstellen und pflegen, wissen Sie möglicherweise nicht, wie Sie Anzeigen oder CTA-Registerkarten zum Generieren von Leads erstellen. Sie können stattdessen Tweets als CTA einbetten und das gleiche Ergebnis erzielen. Sie können einen eingebetteten Tweet erstellen, um einen kostenlosen Informationsleitfaden oder ein eBook zu einem Thema im Austausch für ihre Kontaktinformationen zum Erstellen Ihrer E-Mail-Liste anzubieten. Der Interessent geht mit Informationen fort und wird wahrscheinlich auf Ihre Website zurückkehren, um weitere Ressourcen zu erhalten.

Grund # 3
Der Hauptgrund, warum wir Twitter benutzen, ist, Inhalte mit Gleichgesinnten zu teilen und von dem zu lernen, was sie teilen. Es gibt unzählige Artikel darüber, wie Sie Leute dazu bringen, Ihre Inhalte zu teilen und wo Sie die Schaltflächen für die soziale Freigabe auf Ihrer Seite platzieren können, da wir alle Artikel nach diesen Informationen durchsuchen, die jemand anderes teilen könnte, um unsere Wissensgrundlage zu erweitern Gegenstand. Platzieren Sie in jeder Unterüberschrift Ihres Posts einen eingebetteten Tweet, damit Segmente Ihres Artikels zusätzlich zum gesamten Artikel freigegeben werden können. Sie können die Belichtung von einem einzigen Artikel verdoppeln, indem Sie ein wenig extra vorbereiten!

3 Möglichkeiten zum Einbetten eines Tweet
Als ich zum ersten Mal von der Einbettung von Tweets erfuhr, sah es sehr kompliziert aus. Ich kann ein wenig Code lesen und habe einige Code Academy-Lektionen gemacht, aber ich bin weit davon entfernt, Codes auf meiner Website zu ändern. Ich bin mir sicher, dass viele von euch das Gleiche denken, also werde ich Ihnen drei einfache Möglichkeiten zeigen, wie Sie einen Tweet in Ihren Artikel einbetten können, für den Sie keine HTML-Codierung benötigen.
1. WordPress Tweet Plugin einbetten
WordPress wird von Anfängern und fortgeschrittenen Webentwicklern häufig verwendet, daher scheint es angebracht, mit einem Plugin für Ihre WordPress-Seite zu beginnen. Das WordPress Tweet Embed Plugin ist das einfachste Modell um einen Tweet einzubetten. Wenn Sie kopieren und einfügen können, können Sie diese Methode verwenden. Laden Sie das Plugin herunter und installieren Sie es wie jedes andere WordPress-Plugin. Wenn Sie einen Tweet sehen, den Sie einbetten möchten, klicken Sie auf den Link, um den vollständigen Artikel zu öffnen. Kopiere die URL aus der Adressleiste des Webbrowsers und nimm sie in dein WordPress-Dashboard.
Öffnen Sie die Seite " Neuer Beitrag " auf der Registerkarte " Visual", auf der Sie normalerweise Ihren Post verfassen würden, und fügen Sie die URL in einer separaten Zeile aus anderem Text ein.

Klicken Sie auf Entwurf speichern und Vorschau, wie es in Ihrem Post aussehen wird.

2. Text zu HTML-Editor-Tool
Wir werden jetzt ein bisschen mehr Phantasie mit Werkzeugen, die die ganze harte Arbeit für Sie erledigen. Wenn Sie einen benutzerdefinierten eingebetteten Tweet erstellen möchten, ist dies eine großartige Option! Wenn Sie Ihren Artikel nicht mit einer tatsächlichen Tweet-Box unterbrechen möchten, verwenden Sie diese Code-Option, um einen kleinen Tweet-Link zu platzieren, an dem Sie bestimmten Text freigeben möchten.
Öffnen Sie das Text-Editor-Tool und geben Sie ein, was der eingebettete Tweet sagen soll. Klicken Sie auf URL-Codierung, um die Codezeile zu erstellen, die Sie im nächsten Schritt eingeben.

Öffnen Sie eine neue Beitragsseite und geben Sie diese Codezeile in Ihre HTML- Registerkarte ein:

Kopieren Sie die Codezeile in das Feld " Encode " und fügen Sie sie dort ein, wo das rote "Your Tweet Here" steht. Klicken Sie auf die Registerkarte Visual oder Vorschau, um zu sehen, wie es aussehen wird. Sie können Text vor dem zu twitterenden Code (gelb hervorgehoben) als unterschwelligen Hinweis hinzufügen, dass es sich um tweetbares Material handelt.

Alternativ können Sie auch ein Block-Anführungszeichen erstellen, das in einem separaten Feld wie einem benutzerdefinierten Tweet angezeigt wird. Markieren Sie in Ihrer HTML- Registerkarte den Text- und den Code-Link, für den Sie den Blockzitat erstellen möchten. Klicken Sie auf den Tab b-quote und speichern Sie Ihre Änderungen. Sehen Sie sich Ihren Beitrag in der Vorschau an, damit er als separates Feld angezeigt wird, das Sie an Ihre Anforderungen anpassen können.

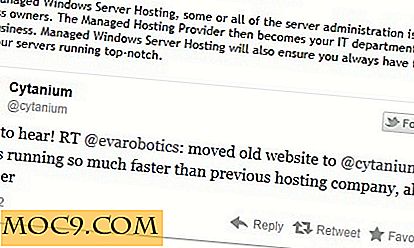
Der Link "Tweet This" ist direkt aus dem Artikel verfügbar. Wenn auf den Link geklickt wird, öffnet sich ein Twitter-Fenster, in dem der Zuschauer RT sehen und ihm vor dem Senden Kommentare hinzufügen kann.
3. Direktes HTML
Ähnlich wie bei den anderen beiden Methoden werden wir kopieren und einfügen, um unseren eingebetteten Tweet zu erstellen. Wenn Sie einen Tweet finden, den Sie einbetten möchten, öffnen Sie ihn und klicken Sie auf Details und dann auf Diesen Tweet einbetten.


Ein Fenster mit dem HTML-Code und den Tweet-Informationen wird geöffnet. Kopieren Sie den Code und fügen Sie ihn in Ihre HTML- Registerkarte ein, an die Stelle, an der der Tweet angezeigt werden soll. Klicken Sie auf Vorschau, um sie in Ihrem Artikel anzuzeigen.
Sobald Sie mit Optionen experimentieren, werden Sie sehen, dass es sehr einfach ist! Probieren Sie es aus und seien Sie stolz auf sich selbst, wenn Sie an Code herumgebastelt und Ihre Inhalte durch andere Wege geteilt haben. Lassen Sie uns wissen, wie es für Sie gelaufen ist!
Bildkredit: Haussperling durch großes Foto auf Lager.