Einbetten von Google Schrift in Ihren WP Blog
Wie viele von Ihnen haben Ihr Website-Design tatsächlich auf verschiedenen Browsern und Computern getestet, bevor Sie die Website starten? Ich wette, dass nur wenige von Ihnen das tun. Weißt du, dass das, was auf einem Betriebssystem (zum Beispiel Mac) gut aussieht, auf einem anderen wie Windows wirklich schlecht aussehen kann? Der Hauptgrund dafür ist, dass die im Mac-System verwendeten Schriften unter Windows nicht verfügbar sind. Ersatzschriftart wird vom Computer benutzt (ohne die Schriftart) und das kann wirklich dein Webdesign vermasseln. Eine gute Möglichkeit, dies zu umgehen, ist die Verwendung einer Webschriftart, die von den meisten Browsern unterstützt wird, sodass Ihre Website unabhängig vom verwendeten Browser oder Computer im Wesentlichen gleich aussieht.
Während der E / A-Entwicklerkonferenz im Juni 2010 führte Google den Google-Font ein - eine Reihe von Open-Source-Schriften, die Sie auf Ihrer Website einbetten und verwenden können. Alle Schriften werden auf dem Google-Server gehostet, sodass jeder Browser sie ohne großen Aufwand nutzen kann. Im Moment gibt es 18 verschiedene Schriftarten (ab diesem Post), aus denen Sie auswählen können und ich bin mir sicher, dass in Zukunft mehr zur Bibliothek hinzugefügt werden.
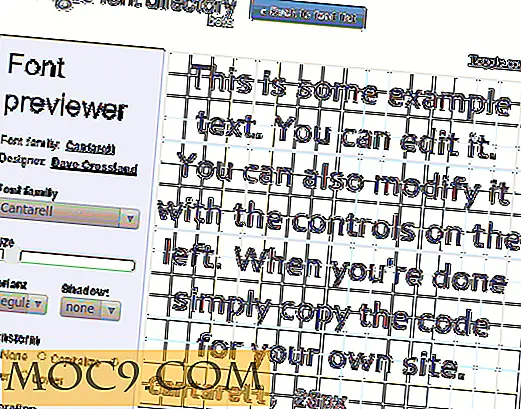
Vorschau der Schriftart
Zusätzlich zur Google-Schriftart hat Google auch die Google-Schriftartvorschau veröffentlicht, mit der Sie die Schriftart in der Vorschau anzeigen können, bevor Sie sie auf Ihrer Website einbetten.

Die Verwendung ist einfach. Sie müssen nur etwas benutzerdefinierten Text eingeben, spielen Sie mit den Einstellungen (Schriftfamilie, Größe, Varianten, Abstand etc.) herum, um die beste Anpassung für Ihre Website zu finden.

Sobald Sie mit dem Ergebnis zufrieden sind, greifen Sie einfach den Code und binden Sie ihn in Ihr Website-Design ein.

Einbetten von Google Schrift auf Ihre WordPress-Website
Wenn Sie ein WP-gestütztes Blog verwenden, können Sie die Google-Schriftart auf Ihrer Website einbetten und verwenden.
Gehen Sie zu Google Font, finden Sie Ihre Lieblingsschriftart und greifen Sie auf den Code "Einbetten" zu. Beispielsweise:
Öffnen Sie die Datei "header.php" in Ihrem aktiven Themenordner. Fügen Sie den Code vor dem Tag ein.

Um die Google-Schriftart auf der gesamten Website zu verwenden, öffnen Sie die Datei "style.css" im aktiven Designordner und fügen Sie den verbleibenden Code, den Sie von der Google-Schriftart-Website übernommen haben, ein.
Körper {Schriftfamilie: 'Cantarell', Serif; Schriftgröße: 28px; Schriftschnitt: normal; Schriftgewicht: 400; Text-Schatten: keine; Textdekoration: keine; Text-Transformation: keine; Buchstabenabstand: 0em; Wortabstand: 0em; Zeilenhöhe: 1em; } Alternativ können Sie das CSS entsprechend ändern, wenn Sie es nur für einen kleinen Teil Ihrer Website verwenden. Beispielsweise
span.custom_font {Schriftfamilie: 'Cantarell', Serif; Schriftgröße: 28px; Schriftschnitt: normal; Schriftgewicht: 400; } Speichern Sie die Dateien header.php und style.css und laden Sie sie zurück auf Ihren Server. Wenn Sie ein Cache-Plugin verwenden, vergessen Sie nicht, Ihren Cache zu löschen.
Das ist es. Probieren Sie es aus und lassen Sie uns wissen, ob es für Sie funktioniert.
Bildnachweis: bis01






![Bildwörterbuch findet die relevanten Bilder für ungewohnte Wörter [Google Chrome]](http://moc9.com/img/Image-Dictionary_Highlighted-text.jpg)
