SiteSpinner: Ein einfaches und einfach zu bedienendes Website-Erstellungstool für Anfänger
Die meisten Menschen, die eine Website planen, stehen vor dem Problem, sie zu gestalten. Entweder haben sie keine Fähigkeiten und kein Wissen, um die Seite zu gestalten, oder sie haben kein Geld, um einen Designer einzustellen und die Seite für sie zu gestalten. In beiden Fällen hat er keine Wahl und muss seine Website selbst entwerfen, was mühsam und zeitraubend sein kann.
Die Lösung hierfür ist die Eröffnung eines Blogs bei Blogger oder WordPress, aber Blogs sind nicht dasselbe wie eine E-Commerce-Website und sie sind für ein völlig anderes Publikum gedacht. Also, wenn Sie ein Anfänger sind und ein einfaches Website-Erstellungstool wollen, kann SiteSpinner helfen. Diese Anwendung ermöglicht es Ihnen, Websites von Grund auf neu zu erstellen und ohne schmutzige Handcodierung zu benötigen.
Hinweis: Sie benötigen einen Webhosting-Account, um die Dateien und Seiten Ihrer Website zu übertragen.
So erstellen Sie Webseiten mit SiteSpinner
1. Öffnen Sie das Sitespinner-Programm und Sie werden aufgefordert, die Seriennummer einzugeben. Überspringen Sie diesen Schritt und klicken Sie auf "Jetzt versuchen ", um loszulegen.

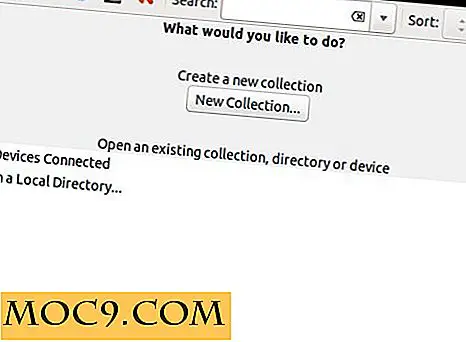
2. Sobald Sie sich in der Anwendungsoberfläche befinden, erstellen Sie ein neues Projekt, um Seiten für Ihre Website zu erstellen, indem Sie Datei> Neues Projekt wählen .
3. Ihnen wird die Indexseite zur Bearbeitung angezeigt. Die Indexseite einer Website bezieht sich auf die erste Seite (Startseite), die beim Laden der Website angezeigt wird. Über die Seitenmenü-Schaltfläche können Sie neue Seiten für Ihre Website erstellen, die Seitenreihenfolge festlegen, Seiten ausschneiden oder kopieren usw.

Hinzufügen von Überschriften, Unterüberschriften auf Ihrer Seite:
4. Klicken Sie zum Hinzufügen von Überschriften und Unterüberschriften in der Toolbox auf die Schaltfläche für den Titel-Editor. Sie können dann Überschriften und nachfolgende Unterüberschriften für Ihre Seite erstellen. Sie können auch die Überschriften ausrichten und eine benutzerdefinierte Schriftart, Größe und Farbe auswählen.

Hinzufügen von formatiertem Text und Hyperlinks auf Ihrer Seite:
5. Um formatierten Text hinzuzufügen, klicken Sie auf die Schaltfläche " Formatierten Text hinzufügen" in der Toolbox. Ihnen wird ein WYSIWYG-Editor angezeigt, in dem Sie Text schreiben und Hyperlinks eingeben können.

Hinzufügen von Bildern auf Ihrer Seite:
6. Um ein Bild auf Ihrer Seite hinzuzufügen, wählen Sie die Bildschaltfläche aus der Toolbox und navigieren Sie zu dem Bildspeicherort, der auf Ihrem Computer gespeichert ist. Das Bild wird auf Ihrer Seite hinzugefügt und Sie können es anpassen, wählen Sie die Breite und Höhe usw.

Hinzufügen von Videos auf Ihrer Seite:
7. Hinzufügen von Videos von Video-Sharing-Websites ist auch einfach. Klicken Sie in der Toolbox auf die Code- Schaltfläche und geben Sie den Einbettungscode des Videos in das Codefenster ein.

Drücken Sie die Eingabetaste und das Video wird Ihrer Seite hinzugefügt. Sie können das Video einfach per Drag & Drop positionieren, wo es auf der Seite angezeigt werden soll.

Das Video wird nicht im Entwurfsmodus angezeigt und ist nur verfügbar, wenn Sie die Seite in der Vorschau anzeigen oder veröffentlichen, wie weiter unten im Artikel beschrieben.
Hinzufügen von HTML oder anderen Codes auf Ihrer Seite:
8. Um benutzerdefinierte CSS-Klassen oder HTML-Codes hinzuzufügen, drücken Sie einfach die Code-Schaltfläche aus der Toolbox. Es erscheint ein Code-Fenster, in dem Sie den HTML-Code und die CSS-Klassen separat eingeben können.
Nehmen wir ein kurzes Beispiel, um zu verstehen, wie es funktioniert. Angenommen, Sie möchten einen beliebigen HTML-Code hinzufügen und eine benutzerdefinierte CSS-Klasse und -Stile definieren. Erstellen Sie zuerst eine benutzerdefinierte CSS-Klasse und geben Sie den HTML-Code für diese Klasse in den Hauptteil Ihrer Seite ein.

Geben Sie nun für den CSS-Teil ein neues Codefenster ein und schreiben Sie den CSS-Code. Stellen Sie sicher, dass Sie es in der Kopfzeile der Seite eingeben, die Sie bearbeiten.

Vorschau Ihrer Seite im Browser:
9. Sie können eine Vorschau der Seite in verschiedenen Browsern anzeigen, z. B. Firefox, Google Chrome und Internet Explorer. Wählen Sie den gewünschten Browser und klicken Sie auf die Schaltfläche Vorschau. Das Programm öffnet eine neue Browser-Registerkarte oder ein neues Fenster mit der Vorschau der Seite, die Sie gerade in SiteSpinner erstellt haben.

Seiten auf Ihrer Website veröffentlichen:
10. Nachdem Sie Ihre Seiten entworfen haben, ist es an der Zeit, sie zu erstellen. Klicken Sie auf die Schaltfläche Veröffentlichen, und wählen Sie die Seiten aus, die Sie in Ihr Webhosting-Konto übertragen möchten.

Als nächstes gehen Sie zum FTP-Tab und geben Sie Ihre FTP-Daten ein. Hit Publish und die ausgewählten Seiten werden an Ihr Webhosting-Konto übertragen. Sie können jetzt Ihre Website und die Seiten im Browser anzeigen.
Wie einfach war das? Obwohl es nicht so leistungsstark wie Adobe Dreamweaver ist, ist Sitespinner viel benutzerfreundlicher und für Anfänger wird es sehr nützlich sein. Teilen Sie uns Ihre Meinungen und Ideen im Kommentarbereich mit.

![So ändern Sie Ihre Konsolenschriftarten in Ubuntu [Geeks Trick]](http://moc9.com/img/consolesetup-set-encoding.jpg)